Webライティングでは、 数字に半角を用いるのが一般的 です。
とはいえ、桁数で全角と半角を使い分けるよう指示されるケースもあり、何が正しいのか悩んでしまうケースがあるのではないでしょうか?
そこで今回は、Twitterでアンケートに回答してもらった結果も見ながら、一桁数字の全角・半角問題を考察していきます。
とくに、Webライターをはじめたばかりの方は参考にしてみてくださいね。
Webライティングでは数字に半角を使うのが一般的
数字を半角にするか、全角にするかに明確な決まりはなく、各メディアや媒体によってルールが異なります。
つまりは自由なわけですが、ほとんどのメディアで半角に統一しているのが一般的です。
私もこれまで、数字に全角を使用するよう指示された経験はありません。
したがって、自分でブログを書く際やクライアントから指示がない場合には、半角で統一しておけば問題ないでしょう。
・数字が半角→1個100円で買いました。
・数字が全角→1個100円で買いました。
Webライティングでは、統一感を重要視します。
記事中で数字が全角だったり、半角だったりとバラバラなのは冗長な文章と捉えられるのです。
数字に限らず、()や記号の全角・半角、漢字のひらきが文章中でバラバラだと、ライター目線で素人感満載の印象になります。
クライアントの指示に従うのはもちろん、一般的なWebライティングの常識を身につけておくのが重要です。
一桁の数字を全角にする場合がある
私のなかでは、これまでの経験上「数字はすべて半角」が常識でした。
ある日、某有名ライターさんが外注する際に渡しているマニュアルをたまたま拝見する機会があったのですが、そこには私の常識を覆す1文が書かれていたのです。
”一桁の数字は全角、二桁以上の数字は半角に。”
下記のような使い方ですね。
・数字すべて半角→1個100円のリンゴを8個買いました。
・一桁数字のみ全角→1個100円のリンゴを8個買いました。
そんな使い方もあるんだ、と違和感を覚えるのと同時に「なんでそんな面倒なこと……」が、正直な感想でした。
私的に「一桁数字を全角にするか、半角にするか問題」の勃発です。
そこで「あの有名ライターさんが言うなら捨ておけないしな」と、Twitterでアンケートを実施してみました。
数字の使い方なんだけど、僕のこれまでの経験ではすべて半角が一般的。
ただ、なかには、一桁を全角、二桁以上なら半角とする人(クライアント)もいる。
決定的な規則がないのは知っているけど、どっちが好きです?
僕はね、一桁を全角にすると、そこだけ浮いて見えて嫌いなんすよね。
— 阿部コウジ@Webライター (@kojiabewriter) November 11, 2021
結果は「すべて半角を使用する」がダントツのトップでした。
やはり、数字にはすべて半角を使うのが無難なようです。
「もし『一桁数字は全角』が多数派だったら、自分のサイトの文章をすべて直そう」と思っていましたが、ほっと胸をなでおろしました。
もちろん「一桁の数字は全角のほうが見やすい」と感じているのなら、自分のブログやサイトでは全角と半角を使い分けてもまったく問題ありません。
ただし、クライアントから指示があった際には、必ずレギュレーションに従って書いてくださいね。
紙媒体や行政関連では一桁数字に全角を使う場合がある
一桁の数字に全角を使用するケースは、調べてみると紙媒体では古くから採用しているようです。
また、行政関連の文書でも採用されている場合があるほか、裁判所の文書では桁数関係なくすべての数字に全角を使っているとも。
想像するに、紙媒体からWebに移行してきたクライアントは、一桁数字に全角を使用している場合が多いかもしれません。
とはいえ、紙媒体で書く予定がないWebライターならば「へぇー、そうなんだ」程度に知っておけばよいと思います。
文章推敲ツールを使うのもオススメ
クライアントに「数字はすべて半角で」と指示されたら、自分の好みに関係なく守る必要があります。
また、指示がなくても文章に統一感がないと、レベルが低いライターとの烙印を押されかねません。
とはいえ、初心者Webライターの場合、ひと目で全角と半角を区別できない場合もあるのではないでしょうか?
そんなとき、役立つのが文章推敲ツールです。
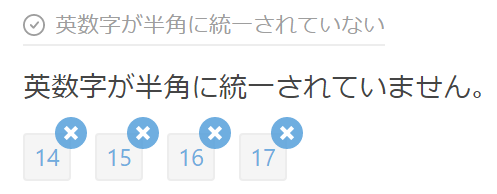
書き終えた文章をツールにかけると、下記のように間違いを指摘してくれます。

ひとつのケアレスミスが、クライアントの信用を損なうケースもあります。
Webライターとして仕事を継続していくのであれば、最低限の備えとして文章推敲ツールは必携ではないでしょうか?
ちなみに、私は2019年4月からウェブライダー社の「文賢」を利用しています。
Twitterでも誤字が多い、ちょっと抜けている?部分がある私にはないと困る存在です。
下記の記事でもレビューしています。
ぜひ参考にしてみてくださいね。

Webライティングの常識を知っておこう
元紙媒体、現役の紙媒体ライターのなかには「それって我々の常識と違うんだけどな」みたいな、空気感を漂わせる方がいます。
Webの世界しか知らないライターからすると少しドキッとしますが、気にする必要はありません。
Webライティングには、書き方やルールが紙媒体とは違う部分が多々あります。
WebライターであればWebライティングの常識に則って、粛々と書いていきましょう。

